Dnes je už na internete väčšina z nás. To, čo je však pre zdravého človeka samozrejmosťou, indisponovaný vníma inak. Aj to je dôvodom, prečo sa začína klásť čoraz väčší dôraz na prístupnosť webu pre zdravotne postihnutých.
Umožnite im sa na vašom e-shope cítiť príjemne. V ďalších riadkoch sa dozviete, ako vytvoriť responzívny dizajn pre všetkých.

Obsah
Na internete získavame na počkanie prístup k dôležitým informáciám, produktom či nástrojom, ktoré nám umožňujú robiť online takmer čokoľvek. Napriek tomu je pre ľudí so zdravotným postihnutím podstatne ťažšie využívať výhody, ktoré tento svet ponúka.
Až 90 % webových stránok nie je úplne prístupných pre tých, ktorí sa spoliehajú na pomocné technológie.
Web accessibility à la e-shop pre všetkých
Prístupnosť značí jednoduchý dizajn a prehľadnú štruktúru webu nielen pre každého používateľa, ale aj pre roboty.
Zatiaľ, čo technológie ako čítačky obrazoviek, terminály v Braillovom písme a alternatívne kľúčové slová, umožňujú ľuďom so zdravotným postihnutím sa na internete zorientovať, e-shopy môžu ísť ešte o krok ďalej.
Rýchle zmeny dizajnu vám pomôžu sprístupniť webovú stránku ľuďom po celom svete.
Prečo sprístupňovať weby?
Približne 15 % svetovej populácie žije so zdravotným postihnutím. Toto číslo sa pravdepodobne ešte zvýši, pretože ľudia žijú dlhšie a stretávajú sa s obmedzeniami zraku, motorických funkcií či sluchu.
Prístupnosť webu zabezpečí:
- pre vašu cieľovú skupinu rovnaký prístup webovej stránke, službám a obsahu,
- ochranu pred možnými pokutami a súdnymi spormi vyplývajúcimi z nedodržania zákonov a prístupných weboch,
- oslovenie širšieho trhu.

V Anglicku stratili online predajcovia ignorovaním potenciálnych hendikepovaných zákazníkov s miliardovou kúpnou silou skoro 12 miliárd libier v dôsledku nedostatočnej prístupnosti webu.
Číselné štatistiky
- Až 71 % zdravotne postihnutých zákazníkov opustí nedokonalo prístupný web.
- Viac ako polovica dospelých ľudí so zdravotným postihnutím používa internet.
- 82 % indisponovaných zákazníkov by minulo viac peňazí online, keby boli webové stránky dostupnejšie.
- Používanie mobilných čítačiek obrazovky sa od roku 2011 zvýšilo o 70 %.
Praktické rady pre prístupný web
Cieľom dostupného webu a responzívneho dizajnu je odstrániť všetky bariéry, ktoré obmedzujú navigáciu alebo porozumenie obsahu na e-shope.
Zvážte vhodný CMS systém
Ak s e-shopom len začínate, alebo zvažujete výmenu redakčného systému, myslite dopredu a vyberte si taký, ktorý podporuje úpravy pri prístupnosti.
Presvedčte sa, že rozloženie stránok, web dizajn, motívy, miniaplikácie či doplnky sú kompatibilné so štandardmi dostupnosti webu, ako je WCAG 2.0.
Pri prvkoch, ako sú panely s nástrojmi na úpravy a prehrávače videí, sa uistite, že podporujú vytváranie prístupného obsahu. Panely nástrojov na úpravu by mali obsahovať možnosti pre nadpisy, prehrávače videí zase skryté titulky.

Pri výbere CMS myslite aj na uverejňovanie komentárov či blogové príspevky. Ani v týchto aspektoch by hendikepovaní používatelia nemali byť znevýhodnení.
Nezabúdajte na nadpisy a podnadpisy
Nadpisy pomáhajú štruktúrovať obsah na webovej stránke do prehľadnej a ľahko čitateľnej podoby. Vďaka nim sa nielenže používatelia na stránke nestratia, ale zároveň stúpate aj v očiach Google.
Nastavte na webe logickú štruktúru nadpisov (<h1>, <h2> alebo <h3>). Pre používateľov s čítačkami textov tak bude obsah usporiadaný a ľahko interpretovaný.
Nadpisy používajte správne:
- Ako hlavný názov stránky použite vždy <h1>. Vyhnite sa používaniu <h1> na čokoľvek iné ako názvy jednotlivých stránok.
- Nadpisy používajte výhradne na štruktúrovanie obsahu. Samotný text neoznačujte ako nadpis.
- Nepreskakujte úrovne nadpisov (z <h1> na <h3>), pretože používateľom čítačiek bude obsah chýbať.
K obrázkom dopĺňajte ALT tagy
Obrázky na e-shope poskytujú používateľom pridanú hodnotu. Napriek tomu vytvárajú bariéru pre používateľov s obmedzeným alebo zhoršeným zrakom.
Priradenie ALT tagov k obrázkom dovoľuje používateľom s čítačkami pochopiť, čo sa na obrázku nachádza. Navyše, využívaním ALT funkcie zvyšujete aj svoje SEO skóre.
Viete však, ako by mali ALT tagy vyzerať? Vždy sa snažte pomocou relevantných kľúčových slov popísať, čo vidíte na fotke alebo obrázku.
S farbami opatrne
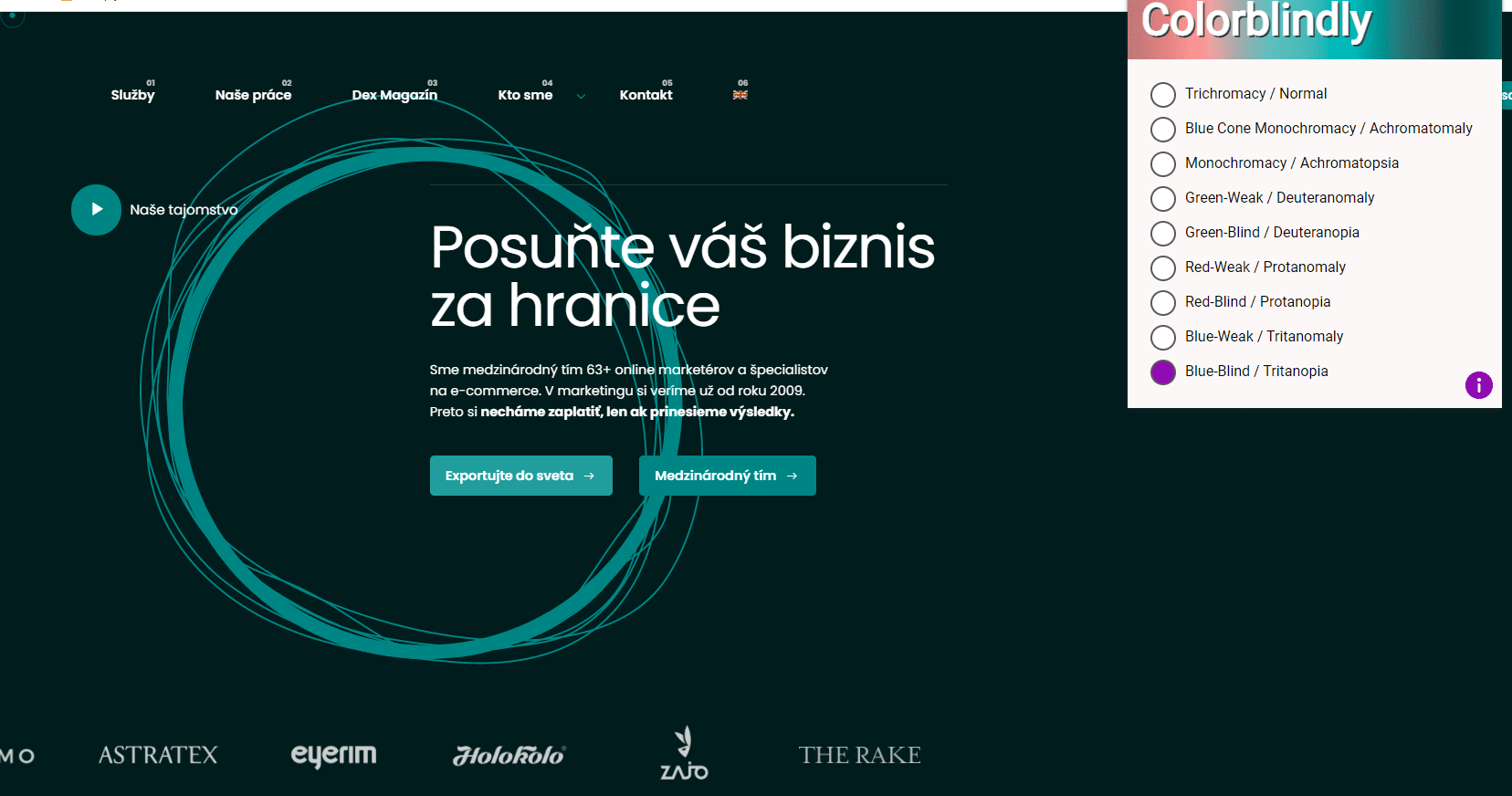
Farby pomáhajú bežnému zdravému používateľovi rozlíšiť rôzne súbory informácií. Pre farboslepých či ľudí s inými zrakovými postihnutiami je však veľký kontrast farieb katastrofou.

Ak chcete navrhnúť prístupný farebný web dizajn, rozšírte svoj prehliadač o Colorblindly. Vďaka nemu budete vedieť, ako váš e-shop vidia farboslepí a ktorých farieb sa môžete pri jeho tvorbe pridŕžať.
Formuláre označte
Pri navrhovaní online formulárov je dôležité správne označiť textové polia popisným názvom, aby ľudia, ktorí sa spoliehajú na čítačky obrazovky, mohli formuláre správne vyplniť.
Zabezpečte navigáciu na stránke pomocou klávesnice
Hlavnou súčasťou prístupnosti webu je zabezpečenie bezbariérovej navigácie pre milióny používateľov s poruchami motoriky a zraku.

Overte, či sa na vašom e-shope dá plnohodnotne pohybovať pomocou tabulátora, šípok alebo s alternatívnymi pomôckami.
Pomenujte odkazy
Pri dopĺňaní odkazov do obsahu použite text, ktorý správne popisuje, kam bude odkaz smerovať. Fráza „Kliknite sem“ sa nepovažuje za popisnú a pre používateľa s čítačkou obrazovky je nedostatočná.
Najunikátnejší obsah odkazu by mal byť prezentovaný ako prvý, pretože používatelia často prechádzajú zoznam odkazov vyhľadávaním podľa prvého písmena.
Ak napríklad odkazujete návštevníkov na stránku s názvom „O nás“, vyhnite sa fráze „Kliknite sem a prečítajte si o našej spoločnosti.“ Upresnite text napríklad na „Ak sa chcete dozvedieť viac o našej spoločnosti, prečítajte si O nás.“
Sprístupnite dynamický obsah
Keď sa obsah aktualizuje dynamicky (bez obnovenia stránky), čítačky obrazoviek o tom nemusia vedieť. Dynamický obsah zahŕňa prekrytie obrazovky bannermi, svetelné polia, aktualizácie na stránke či kontextové okná.
Používatelia, ktorí používajú iba klávesnicu, sa na stránke môžu rýchlo stratiť.
Prístupné pokročilé internetové aplikácie – ARIA atribúty – slúžia k sémantickému vyznačeniu informácií pre zdravotne postihnutých používateľov. Vďaka nim zabezpečíte, aby sa prehrávače videí nespustili automaticky a dali sa ovládať aj klávesnicou.

Zistite, či je váš e-shop prístupný. Web accessibility bude v dohľadnej budúcnosti horúcou témou aj na Slovensku.
Na prístupnosti webu záleží
Zamýšľali ste sa niekedy nad tým, ako vnímajú váš e-shop zdravotne indisponovaní? Vyhnite sa strate potenciálnych zákazníkov a uľahčite im pohybovať sa na webe.
Ak si neviete dať rady s webom či inou marketingovou aktivitou, ozvite sa a spoločne preberieme možnosti, ako posunúť predaje vášho e-shopuE-shop alebo inými slovami internetový obchod je virtuálna platforma, na ktorej nakupujete alebo predávate produkty cez internet. Vďaka neobmedze… More. Prvá konzultácia je na nás a bez akýchkoľvek záväzkov.
Ďakujeme Dexfinity redakcii, vďaka ktorej
vznikol tento článok
Autor: Veronika Svajčiaková
Editor: Martin Bartl
Publikoval: Róbert Hošták

KONTAKTY NAPRIAMO
Spojme sily.
Ukážte nám váš projekt a pobavíme sa o potenciáli jeho rastu.

Michal Lichner
Global BizDev, Director of Sales, Export marketing consultant
+421 911 585 689
michal.lichner@dexfinity.com

Eva Čechovská
Sales & Export Consultant
+421 918 341 781
eva.cechovska@dexfinity.com

Pavol Adamčák
International Marketing Strategy Consultant, Founder
+421 918 435 105
pavol.adamcak@dexfinity.com
Vyberte, o čo máte záujem a nebojte sa označiť viac možností.

